Générateur de Flexbox Css3.
Le générateur de Flex-box va vous permettre de travailler sur un compteur Flexbox de 1 à 10 éléments flexibles.
Vous pourrez paramétrez en ligne le conteneur Flexbox et chaque élément flexible et voir en direct le résultat de votre Flexbox.
Une fois satisfait de votre résultat, vous pourrez récupérer le code Css de votre Flexbox.
Vous trouverez dans les exemples de Flexbox Css, des Flexbox déjà toutes paramétrées que vous pourrez, si vous le désirez modifier selon vos besoins.
Je vous invite, si vous ne maîtrisez pas les subtilités des propriétés Css de Flexbox, à lire le petit cours sur les Flexbox Css.
Le générateur de Flexbox est en cours de création.
Prévisualisation en live de la Flexbox Css
Code Css généré pour Flexbox Css
Explication du code Flexbox Css généré
Le code Css du parent du conteneur Flexbox n'est pas repris dans le code Css.
Le code des éléments flexibles peut être simplifié, se sera à vous de l'adapter.
Les propriétés préfixées de la propriété flex sont toujours déclarées car leur valeur par défaut sont différentes :
flex : 0 1 auto
-ms-flex flex: 0 0 auto
Exemples de Flexbox Css.
Vous trouverez ci-dessous des exemples de mise en pages de Flexbox Css dèjà configurés pour les générateur online de Flexbox Css.
Cliquez sur l'image de l'exemple Flexbox pour pouvoir le prévisualiser en live et afficher le code Css Flexbox.
Exemples de Flexbox Css de type row
 Flexbox dont la longueur des éléments flexibles s'adapte à la longueur du conteneur Flexbox.
Flexbox dont la longueur des éléments flexibles s'adapte à la longueur du conteneur Flexbox.
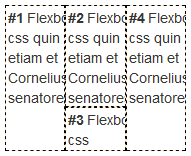
- Le premier et le quatrième élément flexible prennent 100% de la longueur du conteneur Flexbox.
- Le second et le troisième élément flexible se partagent la longueur du conteneur Flexbox (30% et 70%) et forment une seule ligne.
Leur hauteur est identitque quelque soit leur contenu. - la largeur de chaque élément flexible est spécifier avec la propriété width.
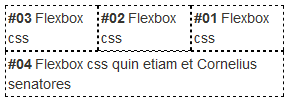
 Flexbox dont la longueur des éléments flexibles s'adapte à la longueur du conteneur Flexbox.
Flexbox dont la longueur des éléments flexibles s'adapte à la longueur du conteneur Flexbox.
- Les trois premiers éléments flexibles prennent 33.3333% de la longueur du conteneur Flexbox et forment une seule ligne.
Leur hauteur est identitque quelque soit leur contenu. - Le premier et le troisième élément flexible ont une longueur maximale limitée à 100px.
- Le quatrième élément flexible prend 100% de la longueur du conteneur Flexbox.
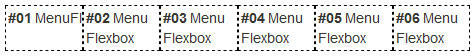
 Flexbox dont la longueur des éléments flexibles est identique et s'adapte à la longueur du conteneur Flexbox.
Flexbox dont la longueur des éléments flexibles est identique et s'adapte à la longueur du conteneur Flexbox.
- Les éléments flexibles sont sur une seule ligne, leur longeur est identique est s'adaptent pour prendre toutes la longueur du conteneur Flexbox.
- Leur hauteur est identitque quelque soit leur contenu.
- Les éléments flexibles ont tous un overflow:hidden.
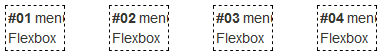
 Flexbox dont la longueur des éléments flexibles est identique et s'adapte à la longueur du conteneur Flexbox.
Flexbox dont la longueur des éléments flexibles est identique et s'adapte à la longueur du conteneur Flexbox.
- Les éléments flexibles sont sur une seule ligne, l'espace entre eux s'adapte pour prendre toutes la longueur du conteneur Flexbox.
- Les éléments flexibles ont une longueur maximale limitée à 100px.
- Les éléments flexibles ont tous un overflow:hidden.
Exemple de Flexbox Css de type colunm
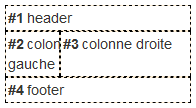
 Flexbox dont la hauteur des éléments flexibles s'adapte à la hauteur du conteneur Flexbox.
Flexbox dont la hauteur des éléments flexibles s'adapte à la hauteur du conteneur Flexbox.
- Le premier élément flexible prend 100% de la hauteur du conteneur Flexbox.
- Le second et le troisième élément flexible se partagent la hauteur du conteneur Flexbox et formeent une seule colonne.
- Le quatrième élément flexible prend 100% de la hauteur du conteneur Flexbox.
- la largeur de chaque élément flexible est spécifier avec la propriété width.
Compatibilité du code avec les navigateurs.
Vous trouverez ci-dssous la listes des navagateurs qui sont compatibles avec le code Flexbox généré.
Il faut comprendre "peut être incompatible" comme étant par défaut compatible, cependant certains navigateurs utilisent des propriétés Css préfixées dont les valeurs sont inexistantes par rapport aux valeurs officielles des Flexbox (Octobre 2017).
Si flex-grow différent de flex-shrink pas d'équivalence pour -webkit-box-flex.






