Générateur de triangle en CSS.
Le principe de base de la création de triangle en CSS
Le concept de la création du triangle en CSS est basé sur les bordures et ne nécessite pas forcement du CSS3. La création de triangle en CSS est assez simple à comprendre. Vous remarquez dans l'exemple ci-dessous, que l'intersection entre chaque bordure d'un élément forme un angle. Donc, si on joue sur l'épaisseur d'une des bordures, l'angle formé avec les bordures adjacentes varie. Une fois les bons angles trouvés, il ne vous reste plus qu'à supprimer la bordure qui est inutile, mettre en couleur transparente les deux bordures qui forment les angles et de ne garder que les bordures en mettant la taille de l'élément height et width à 0. L'élément doit être de type block ou inline-block voir la propriété Css display.
Et voila, vous avez un triangle CSS.
Etapes pour faire un triangle en Css :
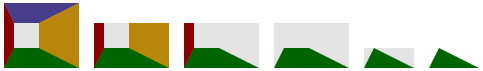
Ce que vous devez voir :

Le code Css modifié par étape pour obtenir le triangle Css.
Il est évident que le code ci-dessous peut être optimisé, je l'ai volontairement détaillé pour l'exemple.
.triangle-css{
border-style : solid;
border-color : darkslateblue darkgoldenrod darkgreen darkred;
border-width : 20px 40px 20px 10px ;
background : #E4E4E4;
width : 25px;
height : 25px;
display : block; /* ou inline-block */
}
/* 1ere du triangle CSS: Suppression de la bordure inutile */
.triangle-css{
border-style : solid;
border-color : darkslateblue darkgoldenrod darkgreen darkred;
border-width : 0 40px 20px 10px ; /* top à 0 */
background : #E4E4E4;
width : 25px;
height : 25px;
display : block; /* ou inline-block */
}
/* 2eme du triangle CSS: Modification des couleurs */
.triangle-css{
border-style : solid;
border-color : transparent transparent darkgreen transparent; /* la transparence pour darkslateblue n'est pas obligatoire car pas affichée */
border-width : 0 40px 20px 10px;
background : none; /* suppression de l'arrière plan, mis pour l'exemple */
width : 25px;
height : 25px;
display : block; /* ou inline-block */
}
/* 3eme du triangle CSS: Suppression de la taille de l'élément */
.triangle-css{
border-style : solid;
border-color : transparent transparent darkgreen transparent;
border-width : 0 40px 20px 10px;
background : none;
width : 0; /* longueur à 0 */
height : 0; /* hauteur à 0 */
display : block; /* ou inline-block */
}