Générateur de code pour coins arrondis
Code CSS pour coins arrondis
#selecteur{
-moz-border-radius: 10px 12px 160px 14px / 11px 13px 170px 15px;
-webkit-border-top-left-radius: 10px 11px;
-webkit-border-top-right-radius: 12px 13px;
-webkit-border-bottom-right-radius: 160px 170px;
-webkit-border-bottom-left-radius: 14px 15px;
border-radius: 10px 12px 160px 14px / 11px 13px 170px 15px;
behavior: url(/css/PIE.htc);
/*
position:relative;
hack pour IE < 9 pour PIE, à utiliser si l'élément n'apparait pas */
}
Explication du code CSS border-radius
La propriété CSS border-radius est apparue avec CSS3, elle permet de générer des coins arrondis sur un élément HTML.
La propriété css border-radius n'est reconnue que par les navigateurs récents (voir chapitre suivant), il est nécessaire de compléter cette propriété par des propriétés css propriétaires pour les anciens navigateurs :
- -moz-border-radius, pour Firefox.
- -webkit-border-radius ou ses déclinaisons pour Safari et Chrome.
- behavior pour Internet Explorer, pointant sur un script téléchargeable chez PIE.
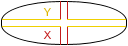
 La valeur "X" que vous devez saisir, est représentée en rouge pour chaque coin,. La valeur "Y" que vous devez saisir est représentée en jaune pour chaque coin .
La valeur "X" que vous devez saisir, est représentée en rouge pour chaque coin,. La valeur "Y" que vous devez saisir est représentée en jaune pour chaque coin .
La propriété css border-radius ne fonctionne pas si la propriété css border-collapse est égale à collapse.
Il y a un bug sous Firefox, si vous mettez une bordure de type dotted ou dashed qui sont interprétés en solid sur les arrondis.
Les problèmes de compatibilité antérieure.
Si vous mettez une bordure, alors
 Pour Internet Explorer < 9 si vous avez une bordure, elle risque de n'être pas visible à droite et en bas de l'élément (1px de moins). De plus Pie, ne comprend pas les bordures de type dotted, dashed, double et solid; les autres seront de type solid
Pour Internet Explorer < 9 si vous avez une bordure, elle risque de n'être pas visible à droite et en bas de l'élément (1px de moins). De plus Pie, ne comprend pas les bordures de type dotted, dashed, double et solid; les autres seront de type solid
 Pour Internet Explorer 9+, si la propriété css writing-mode est à tb-rl, alors les paramètres sont renversés. Cependant pour les versions antérieures le script PIE, ne les inverses pas.
Pour Internet Explorer 9+, si la propriété css writing-mode est à tb-rl, alors les paramètres sont renversés. Cependant pour les versions antérieures le script PIE, ne les inverses pas.
Le hack css pour Internet Explorer 9 et plus.
Pour Internet explore 9+, vous pouvez faire un hack CSS pour qu'il ne prenne pas le propriété behavior et donc il ne chargera pas le fichier htc. Pour cela vous pouvez utiliser le commentaire conditionnel d'IE<!--[if gte IE 9]> <style type="text/css">
#selecteur { behavior: url(/css/PIE.htc); position:relative; }
</style> <![endif]-->
Compatibilité de code css avec les navigateurs.
La propriété css border-radius seule.
La propriété css border-radius n'est reconnue que par les navigateurs récents





Le code css généré.
Le code css avec les propriétés css propriétaires est compatible avec plus de navigateurs.




